React Flexible Sliding Menu . a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. All the cool kids are building them, and your friends just can't get enough of them! a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. Pass whatever component you want, to make it slide and attach the triggers to whatever component. in uis today, sliding menus are all the rage. Pass whatever component you want, to make it slide and attach the triggers to whatever component you want. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear.
from reactjsexample.com
All the cool kids are building them, and your friends just can't get enough of them! a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. Pass whatever component you want, to make it slide and attach the triggers to whatever component. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. Pass whatever component you want, to make it slide and attach the triggers to whatever component you want. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. in uis today, sliding menus are all the rage.
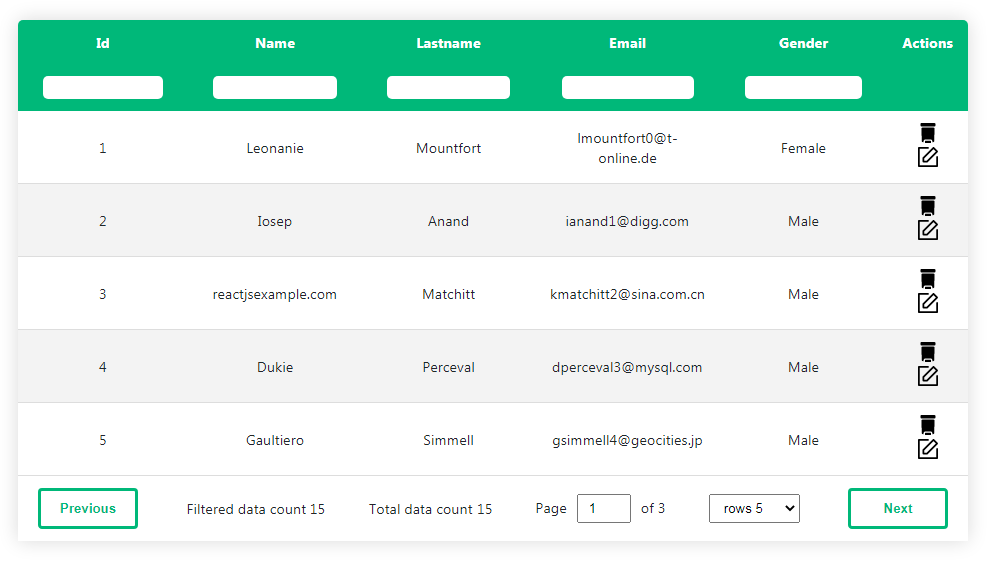
A Flexible And Easy To Use React Table
React Flexible Sliding Menu That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. in uis today, sliding menus are all the rage. Pass whatever component you want, to make it slide and attach the triggers to whatever component you want. Pass whatever component you want, to make it slide and attach the triggers to whatever component. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. All the cool kids are building them, and your friends just can't get enough of them! a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features.
From webtips.dev
How to Refresh Pages in React With One Line of Code Webtips React Flexible Sliding Menu a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. Pass whatever component you want, to make it slide and attach the triggers to whatever component you want. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. a. React Flexible Sliding Menu.
From codesandbox.io
reactflexibleslidingmenu examples CodeSandbox React Flexible Sliding Menu a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. All the cool kids are building them, and your friends just can't get enough of them! Pass whatever component you. React Flexible Sliding Menu.
From codesandbox.io
reactflexibleslidingmenu examples CodeSandbox React Flexible Sliding Menu a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. in uis today, sliding menus are all the rage. That something could be an arrow,. React Flexible Sliding Menu.
From codesandbox.io
reactflexibleslidingmenu examples CodeSandbox React Flexible Sliding Menu a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. Pass whatever component you want, to make it slide and attach the triggers to whatever component you want. All the. React Flexible Sliding Menu.
From codesandbox.io
reactflexibleslidingmenu examples CodeSandbox React Flexible Sliding Menu Pass whatever component you want, to make it slide and attach the triggers to whatever component. All the cool kids are building them, and your friends just can't get enough of them! in uis today, sliding menus are all the rage. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear.. React Flexible Sliding Menu.
From codesandbox.io
reactflexibleslidingmenu examples CodeSandbox React Flexible Sliding Menu a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. Pass whatever component you want, to make it slide and attach the triggers to whatever component.. React Flexible Sliding Menu.
From morioh.com
React Sidebar Navigation Menu Tutorial Beginner React JS Project React Flexible Sliding Menu Pass whatever component you want, to make it slide and attach the triggers to whatever component. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. in uis today,. React Flexible Sliding Menu.
From codesandbox.io
reactflexibleslidingmenu examples CodeSandbox React Flexible Sliding Menu in uis today, sliding menus are all the rage. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. All the cool kids are building. React Flexible Sliding Menu.
From laptrinhx.com
Advanced Dropdown Menu React & CSS Animation Tutorial for Beginners React Flexible Sliding Menu a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. All the cool kids are building them, and your friends just can't get enough of them!. React Flexible Sliding Menu.
From reactjsexample.com
A simple sliding side menu component for React React Flexible Sliding Menu a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. All the cool kids are building them, and your friends just can't get enough of them! That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. Pass whatever component you. React Flexible Sliding Menu.
From onaircode.com
React Sidebar Menu Component Examples OnAirCode React Flexible Sliding Menu in uis today, sliding menus are all the rage. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. a react library which provides. React Flexible Sliding Menu.
From www.kirupa.com
Creating a Sliding Menu in React with React Motion KIRUPA React Flexible Sliding Menu That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. a react library which provides flexible sliding menu with an easy to use api and a bunch of other. React Flexible Sliding Menu.
From www.kirupa.com
Creating a Sliding Menu in React KIRUPA React Flexible Sliding Menu Pass whatever component you want, to make it slide and attach the triggers to whatever component. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. All the cool kids are building them, and your friends just can't get enough of them! a react library which provides flexible sliding menu with. React Flexible Sliding Menu.
From codesandbox.io
reactflexibleslidingmenu examples CodeSandbox React Flexible Sliding Menu That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. Pass whatever component you want, to make it slide and attach the triggers to whatever component you want. in. React Flexible Sliding Menu.
From www.youtube.com
React Responsive Navbar Tutorial Beginner React JS Project YouTube React Flexible Sliding Menu All the cool kids are building them, and your friends just can't get enough of them! a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. Pass whatever component you want, to make it slide and attach the triggers to whatever component you want. a react library. React Flexible Sliding Menu.
From codesandbox.io
reactflexibleslidingmenu examples CodeSandbox React Flexible Sliding Menu a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. Pass whatever component you want, to make it slide and attach the triggers to whatever component. All the cool kids. React Flexible Sliding Menu.
From www.pinterest.com
Creating a Sliding Menu in React React Flexible Sliding Menu a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. That something could be an arrow, a hamburger icon, or something else that indicates a menu will appear. in uis today, sliding menus are all the rage. Pass whatever component you want, to make it slide and. React Flexible Sliding Menu.
From alvarotrigo.com
Top 13 Wonderful Slide Menus [CSS & JavaScript Examples] Alvaro Trigo React Flexible Sliding Menu a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. a react library which provides flexible sliding menu with an easy to use api and a bunch of other awesome features. That something could be an arrow, a hamburger icon, or something else that indicates a menu. React Flexible Sliding Menu.